- Дальнейшее чтение на SmashingMag:
- Два подхода к системным шрифтам
- Подход А
- Подход Б
- Другие подходы
- Что делать сегодня?
- Детали подхода Б
- Будущее
- Дальнейшее чтение
Возможно, впервые с момента появления Macintosh, мы можем порадоваться использованию системных шрифтов пользовательского интерфейса. Это интересная, свежая альтернатива веб-типографике , которая не требует службы доставки веб-шрифтов или файлов шрифтов, хранящихся на вашем сервере. Как мы используем системные шрифты пользовательского интерфейса на веб-сайте, и каковы предостережения? Системные пользовательские интерфейсы были просто удивительными. Google с большим успехом трудился над Roboto (включая регулярные обновления), Apple произвела сенсацию в Сан-Франциско, и Mozilla попросила известного дизайнера шрифтов Эрика Шпикерманна создать Fira Sans.
Возможно, впервые с момента появления Macintosh, мы можем порадоваться использованию системных шрифтов пользовательского интерфейса. Это интересная, свежая альтернатива веб-типографике , которая не требует службы доставки веб-шрифтов или файлов шрифтов, хранящихся на вашем сервере. Как мы используем системные шрифты пользовательского интерфейса на веб-сайте, и каковы предостережения?
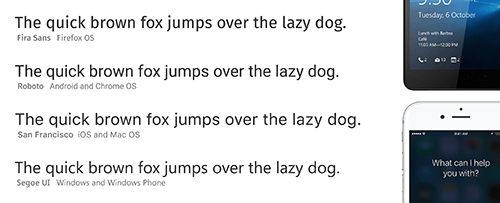
Системные пользовательские интерфейсы были просто удивительными. Google трудится над Roboto с большим успехом (в том числе регулярные обновления ), Apple сделала всплеск с Сан-Франциско и Mozilla попросили известного шрифтовика Эрика Шпикерманна создать Fira Sans , Не в последнюю очередь, давайте не будем забывать о Microsoft. Именно Microsoft возобновила разговоры о системных шрифтах пользовательского интерфейса с помощью своего оригинального языка разработки Windows Phone (ранее Metro), который в значительной степени опирался на типографику в целом и на шрифт с именем Segoe особенно.

Шрифты системного интерфейса последнего поколения и их привязанность. ( Посмотреть большую версию )
Неудивительно, что идея использования этих шрифтов распространяется и в веб-мире. Если вы хотите, чтобы ваш веб-сайт выглядел больше как приложение, чтобы четкие линии между контентом и пользовательским интерфейсом были более четкими, или использовать современные красивые шрифты с нулевой задержкой , вам может быть интересно использовать системные шрифты пользовательского интерфейса на своем веб-сайте.
Дальнейшее чтение на SmashingMag:
Но это не так просто, как могло бы быть. Это потому, что поддержка CSS, как ни странно, шизофренична .
(Примечание по номенклатуре: я использую здесь «системный шрифт пользовательского интерфейса» для обозначения шрифта, в котором отображается пользовательский интерфейс операционной системы - в отличие от «системного шрифта», традиционного имени для любого локального или платформенного шрифта, который уже используется присутствует в системе пользователя, и его не нужно включать в полезную нагрузку веб-сайта.)
Два подхода к системным шрифтам
В настоящее время существует два подхода к тому, чтобы заставить ваш сайт использовать системный шрифт пользовательского интерфейса для своей типографии.
Подход А
Подход А заключается в использовании «магического» сокращенного свойства CSS:
шрифт: меню;
некоторые из этих стенографических свойств существовали в течение самого длительного времени (заголовок, значок, меню, окно сообщения, маленький заголовок, строка состояния), но я никогда не видел, чтобы они широко использовались.
Подход А имеет свои недостатки:
- Он не возвращает правильный шрифт ни на iOS , ни во многих браузерах Android.
- Это сокращение, которое означает, что он переопределяет размер шрифта (хотя его можно сбросить), и его нельзя комбинировать и не отступать ни к чему другому.
- До декабря 2015 года в Firefox на Mac OS X он не использовал «умные» свойства Сан-Франциско (который автоматически переключается с текста Сан-Франциско на дисплей Сан-Франциско для текста размером более 20 пикселей и регулирует межбуквенный интервал).

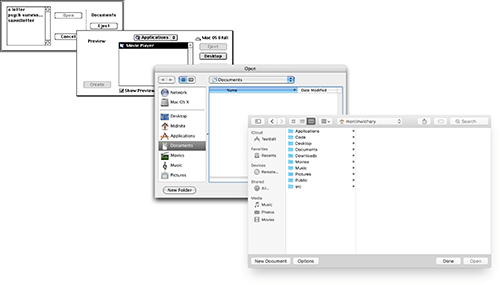
Системные шрифты пользовательского интерфейса Mac OS X на протяжении веков: от Чикаго в 1984 году, через Charcoal и Lucida Grande до Сан-Франциско на дисплее высокого разрешения в 2015 году. ( Посмотреть большую версию )
Подход Б
Подход B состоит в том, чтобы перечислить шрифты по имени:
семейство шрифтов: -apple-system, BlinkMacSystemFont, «Segoe UI», «Roboto», «Oxygen», «Ubuntu», «Cantarell», «Fira Sans», «Droid Sans», «Helvetica Neue», без засечек ;
Это тоже имеет свои недостатки:
- Вы должны будете поддерживать список (и его порядок). Возможно, системные шрифты пользовательского интерфейса будут меняться не так часто, как в последние несколько лет, но в любом случае это не будущее.
- Список нацелен на самые популярные браузеры и операционные системы, но не на все .
- Это еще не работает в Firefox на Mac OS X El Capitan, в результате чего показывается Neue Helvetica, а не Сан-Франциско. (Это должно быть исправлено в декабре 2015 года.)
- Это решение склонно к конфликтам имен, что привело к очень интересным ошибка с системным шрифтом на Medium , Также, например, кислород ( Шрифт пользовательского интерфейса KDE ) это имя другой шрифт что люди могут установить, что может привести к сюрпризы , Кроме того, если вы разработчик и случайно установили Roboto или Fira Sans на свой компьютер, тогда в этом объявлении шрифта может использоваться один из них вместо действительного шрифта пользовательского интерфейса системы.
- Mac OS 10.0 до 10.9 использует Lucida Grande в качестве шрифта пользовательского интерфейса системы. Mac OS 10.10 использует Neue Helvetica. Однако во всех версиях Mac OS X установлены оба этих шрифта. Поскольку объявление font-family работает путем последовательного просмотра списка шрифтов, чтобы найти первый установленный, выбрать Lucida Grande на некоторых платформах и Neue Helvetica на других невозможно. Первый доступный из перечисленных в декларации всегда будет выбран.
Другие подходы
Вы можете быть склонны комбинировать подход A с подходом B, чтобы получить лучшее из обоих миров. К сожалению, это нелегко, потому что свойства font и font-family взаимоисключающие - одно просто переопределит другое. Возможно, медиа-запросы могут прийти на помощь, но это глупо.
Вы можете также представить отправку различных значений CSS с сервера, в зависимости от агента пользователя (например, отправка только шрифтового семейства: «Fira Sans», sans-serif; если мы знаем, что браузер работает под управлением Firefox OS), или выполнение это через JavaScript. Но это кажется громоздким и трудным для поддержания, и это все еще не решает все наши проблемы.

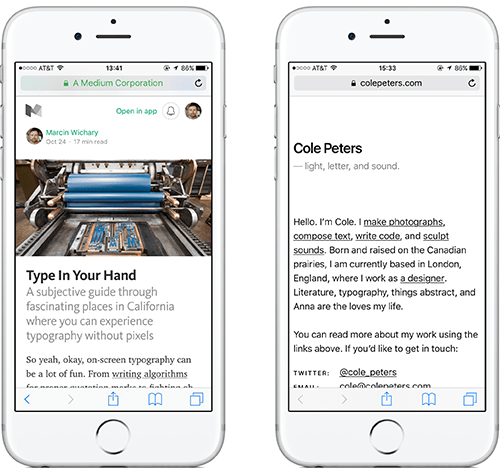
Вы можете использовать системный интерфейсный шрифт только для пользовательского интерфейса (слева, Средняя ) или для всего сайта (справа, Коул Питерс ). Обратите внимание, что многие системные шрифты пользовательского интерфейса не оптимизированы для более длинного контента. ( Посмотреть большую версию )
Что делать сегодня?
Я работаю в Medium, и в настоящее время мы используем подход B:
семейство шрифтов: -apple-system, BlinkMacSystemFont, «Segoe UI», «Roboto», «Oxygen», «Ubuntu», «Cantarell», «Fira Sans», «Droid Sans», «Helvetica Neue», без засечек ;
Мы выбрали этот подход, потому что он, кажется, имеет меньше серьезных проблем. (Подход A терпит неудачу в мобильных браузерах способами, которые являются неприемлемыми. Подход B тоже сбой, но реже и с меньшими последствиями. Ваш пробег может отличаться.)
Вы и я можем сделать это еще лучше вместе. Поле ниже использует объявление выше и должно отображаться шрифтом UI вашей системы. Если это не так или если у вас есть какие-либо мысли, пожалуйста, оставьте комментарий!
Это должно быть отображено шрифтом пользовательского интерфейса вашей системы. Быстрая коричневая лиса прыгает через ленивую собаку.
Детали подхода Б
Если вас интересуют подробности, давайте разберемся, как этот список выглядит так:
font-family: / * 1 / -apple-system, BlinkMacSystemFont, / 2 / «Segoe UI», «Roboto», «Oxygen», «Ubuntu», «Cantarell», «Fira Sans», «Droid Sans», / 3 * / «Helvetica Neue», без засечек;
Первая группа - это свойства CSS, которые отображаются на системный шрифт пользовательского интерфейса. Это охватывает много вопросов, и нет никаких шансов, что эти шрифты будут приняты за что-то другое:
- -apple-system нацелена на Сан-Франциско в Safari на Mac OS X и iOS, а также на Neue Helvetica и Lucida Grande на более старых версиях Mac OS X. Она правильно выбирает между Сан-Франциско Текст и Сан-Франциско Дисплей в зависимости от размера текста.
- BlinkMacSystemFont является эквивалентом Chrome в Mac OS X.
Вторая группа предназначена для известных системных шрифтов пользовательского интерфейса:
- Пользовательский интерфейс Segoe предназначен для Windows и Windows Phone.
- Roboto ориентирован на Android и более новую Chrome OS '. Он намеренно указан после пользовательского интерфейса Segoe, поэтому если вы являетесь разработчиком Android под Windows и у вас установлен Roboto, вместо него будет использоваться пользовательский интерфейс Segoe.
- Кислород нацелен на KDE, на Ubuntu ... ну, вы можете догадаться, а Cantarell на GNOME. Это начинает бесполезно, потому что в некоторых дистрибутивах Linux есть много таких шрифтов.
- Fira Sans предназначается для Firefox OS.
- Droid Sans предназначен для более старых версий Android.
- Обратите внимание, что мы не указываем Сан-Франциско по имени. Как на iOS, так и на Mac OS X Сан-Франциско явно не доступен, а скорее существует как «скрытый» шрифт.
- Мы также не указываем Сан-Франциско, используя .SFNSText-Regular, внутреннее имя PostScript для Сан-Франциско в Mac OS X. Он работает только в Chrome и менее универсален, чем BlinkMacSystemFont.
Третья группа - это наши резервные шрифты:
- Helvetica Neue предназначена для версий Mac OS X до El Capitan. Она указана близко к концу, потому что это популярный шрифт на других компьютерах не El Capitan.
- sans-serif является резервным шрифтом sans-serif по умолчанию.

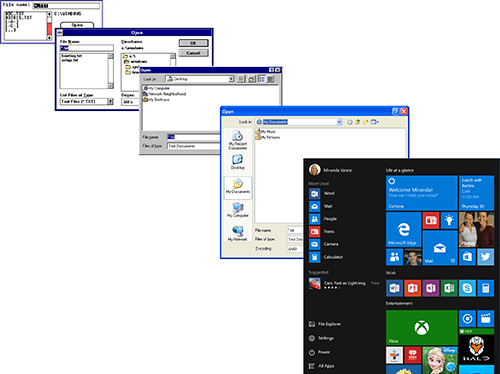
Эволюция системного шрифта пользовательского интерфейса Windows еще более резкая, чем у Mac OS X - от моноширинных растровых шрифтов в Windows 1.0 в 1985 году до пользовательского интерфейса высокого разрешения Segoe в Windows 10. ( Посмотреть большую версию )
Вот известные на данный момент проблемы с этим подходом:
- В Firefox на Mac OS X в Сан-Франциско расстояние между буквами меньше, чем в Safari и Chrome.
- Он не отображает Lucida Grande в доосемитских версиях Mac OS X, возвращаясь к Neue Helvetica. И он может не соответствовать правильному шрифту в менее популярных операционных системах или более сложных конфигурациях.
Будущее
Еще есть над чем поработать. Все, что мы рассмотрели, работает только для западной типографии. Кроме того, если вы хотите настроить отступы или высоту строки в соответствии со шрифтом пользовательского интерфейса, который используется на вашем веб-сайте, то вам придется использовать гибридный подход, описанный выше, либо определить шрифт после рендеринга ,
Тем не менее, первые результаты уже достаточно хороши. Надеюсь, в будущем все это станет менее сложным. Если что-то из этого важно для вас, пожалуйста расскажите поставщикам браузеров!

В последних трех версиях Mac OS X используются три различных системных шрифта пользовательского интерфейса: Lucida Grande в Mac OS 10.9 (Mavericks); специальная версия Neue Helvetica на Mac OS 10.10 (Yosemite); и специальная версия Сан-Франциско на Mac OS 10.11 (El Capitan). Можно с уверенностью предположить, что будущие версии будут продолжать использовать Сан-Франциско. ( Посмотреть большую версию )
Дальнейшее чтение
Благодарю Джона Даггетта, Майкла Даггана, Кеннета Орманди и Эмиля Эклунда за помощь в этой статье.
Похожие
Кровать в гостевую комнату - что выбрать и почему? - Meblobranie.pl совет... подходит для друзей в отпуск бесплатно в качестве офиса. Гостей, конечно же, не побеспокоят столик в нем и мы - благодаря покупке складной уголок или диваны - не будет большого воздействия на кровать, которая займет половину комнаты. Категории - чаевые Удастся ли тебе насладиться необычным подарком? Хорошо и редко делается, поэтому я и...
Категории - чаевые Удастся ли тебе насладиться необычным подарком? Хорошо и редко делается, поэтому я ищу что-то особенное. У нас есть несколько предложений для вас, которые позволят вам убить в глазах цуккини Инструкции по настройке управления компьютером в Windows 8 на компьютере Dell
Следующая статья содержит информацию об утилите «Управление компьютером» и о том, как вы будете делать это на своем компьютере Dell с Windows 8. Содержание: Что такое утилита управления компьютером Windows 8? Чтобы открыть и использовать программу управления компьютером Использование оснастки Использование инструментов PCSX2 - установка и настройка эмулятора Playstation 2
PCSX2 - установка и настройка эмулятора Playstation 2 Обновлено: 15 ноября 2012 г. Позвольте мне начать с большой жирной оговорки: последний раз, когда я использовал игровую консоль, был период расцвета Commodore 64. Тем не менее, я внимательно отношусь к потребностям моих читателей, и один или несколько криков: как, черт возьми, я получаю мне эмулированные игры PSP2 на ПК? Поэтому я вмешался, чтобы помочь им. Эта статья покажет вам, как установить и настроить Эксперименты: как превратить «динозавров» газетной эры в современные онлайн-медиа
... бщественный Пространство Что будет, если некоторым локальным интернет-изданием с дизайном «вырви глаз» и текстами в стиле «советский союз бессмертный» дать современный сайт, научить делать качественные материалы, привлечь мотивированных людей и обеспечить длительной менторской поддержкой? Именно такой эксперимент год назад начала команда общественной организации «Дирижабль», запустив проект, направленный на развитие локальных медиа. Заручившись финансовой поддержкой Мы объясняем, что такое спам
Что такое спам, как он работает и как с ним бороться. Об этом мы говорим с нашими пользователями практически каждый день. Вот почему я решил описать, как все работает. В самом начале мы должны определить определение спама, которое имеет много форм и вариаций. В нашей отрасли спам - это в основном электронные письма, рассылаемые массово пользователям, которые не заказывали и не принимали такую корреспонденцию. Спам также возникает в других каналах связи, таких как веб-сайты, SMS и Joomla 3.9 и Joomla 3.10
Детали созданы: 08 мая 2018 Как вы, скорее всего, знаете, Общее положение о защите данных (GDPR) вступит в силу 25 мая 2018 года. Joomla, прислушиваясь к своим пользователям, намеревается интегрировать Privacy Tool Suite в Joomla CMS, чтобы обеспечить соответствие Пользовательские встраиваемые дистрибутивы Linux
Распространение недорогих плат IoT означает, что пришло время получить контроль не только за приложениями, но и всей программной платформой. Итак, как создать собственный дистрибутив с кросс-скомпилированными приложениями, предназначенными для конкретной цели? Как объясняет Майкл Дж. Хаммель, это не так сложно, как вы думаете. Зачем идти на заказ? В прошлом многие встраиваемые проекты использовали готовые дистрибутивы и сокращали их до самых необходимых Загрузите последнюю версию Adobe Flash для Windows 10 до выхода на пенсию
Ваш опыт просмотра веб-страниц в Windows 8.1 напрямую связан с Adobe Flash Player , так как почти все потоковые видео и аудио файлы используют упомянутое программное обеспечение для правильной работы. Таким образом, без использования последней версии Adobe Flash Player вы не сможете запускать многофункциональные интернет-приложения, просматривать мультимедийный контент или транслировать любимые видеоролики. Таким образом, Лучшие дешевые iPad предложения в 2019 году
... бе редко снимает свои популярные модели маленьких планшетов. Но это не значит, что выгодных предложений по продаже iPad нет, просто нужно знать, где искать. Сейчас у нас есть отличная сделка, и у нас есть лучшие предложения по iPad прямо здесь. Какую сделку для iPad выбрать? 2018 год был огромным для iPad, во многих отношениях, чем один. Новый был полностью переработан, полностью погасив кнопку «Домой» и резко сократив рамки по бокам. Теперь у него есть порт USB-C, Google Планета Земля в Ubuntu, Debian и производных
Сложно ли установить приложение Google maps в вашей системе? Вот как установить Google Планета Земля в Ubuntu, Debian и его производных. Google Планета Земля программа для создания виртуальных глобусов, карт и географической информации, которая изначально называлась EarthViewer 3D и была создана Keyhole, Inc.
Комментарии
Что по плану?Что по плану? Своим проектом Агентство локальных медиа «Или» мы не создаем редакции - мы ищем уже существующие редакции, смогут с нами немного лучше существовать. На этот раз мы получили 78 заявок. В сентябре-октябре планируем запустить еще 10 новых редакций. Заявки проходят несколько этапов отбора. Что я делаю?
Что я делаю? A. Я использую опцию Specific Page (или / s), чтобы изменить номер страницы, и мне придется вручную удалять год публикации после форматирования бумаги, так как ключ / s - это единственный параметр, который будет работать со стилями сносок. (и эти стили ДОЛЖНЫ иметь номер страницы, определенный в сноске). Зачем вам нужен еще один пропущенный подарок, который вы с сожалением убрали на полку и думаете, что снова не получили то, что хотели?
Зачем вам нужен еще один пропущенный подарок, который вы с сожалением убрали на полку и думаете, что снова не получили то, что хотели? Ни один мужчина не выберет для тебя что-то лучшее, чем ты сам. Время перемен 8 марта - хорошая возможность для перемен. С приходом весны стоит больше сосредоточиться на себе. На свои ожидания, планы и мечты. Женский день должен стать движущей силой перемен, границей, отделяющей зимнюю версию вас - этой ленивой, а иногда даже Что это такое и какие функции он может предложить?
Что это такое и какие функции он может предложить? фото Indiegogo FELIX - это компьютер, который управляет нашим аквариумом. Благодаря этому мы можем управлять аквариумом современным способом - с помощью приложения для смартфона. FELIX также поддерживает голосовые команды - он совместим со Что может удивить и по-настоящему взволновать людей, которые выжили и так много видели?
Что может удивить и по-настоящему взволновать людей, которые выжили и так много видели? Мы знаем, что в сегодняшнем сообщении мы хотели бы поделиться с вами нашими проверенными идеями подарков на День бабушки и дедушки! Фотокалендарь с вашими фотографиями Что происходит, однако, когда приложение получает права?
Что происходит, однако, когда приложение получает права? Предоставленное нам место внезапно испарится, но останется ли оно? Многие пользователи говорят, что они остаются, но мы не рекомендуем этот тип решения, потому что могут быть некоторые проблемы во время других рекламных акций, в которых мы хотим участвовать. Что такое предварительный просмотр OneDrive? Это связано с проектом неограниченного дискового пространства, о котором уже 1. Что такое утилита управления компьютером Windows Vista?
1. Что такое утилита управления компьютером Windows Vista? Управление компьютером - это утилита Microsoft Windows, которая позволяет вам получить доступ к Системным средствам и позволяет более непосредственно управлять вашим компьютером. В Windows 8 консоль управления Microsoft ( MMC ) принимает и отображает инструменты управления для вашего ПК. Эти инструменты называются оснастками и используются для управления аппаратными, программными Что заставит его почувствовать себя общим миром?
Что заставит его почувствовать себя общим миром? Как вы собираетесь не сосать при монетизации? Когда мы сможем увидеть больше геймплея? Можем ли мы получить поток разработчиков и задать больше вопросов? Когда мы получим ребра барбекю Штурмборн и костер, чтобы приготовить их? Бета plx как можно скорее! (это на самом деле я, но я думаю, что некоторые игроки тоже ищут новости = P) Голова к Что относится к существующим клиентам по новым тарифам congstar Homespot?
Что относится к существующим клиентам по новым тарифам congstar Homespot? Как существующий клиент с тарифом congstar Homespot M и L вы автоматически переключаетесь на пересмотренные варианты congstar Homespot 30 или 100! Пауза Congstar Homespot Приостановка домашнего спота контракта до макс. Возможно 180 дней (время обработки: 48 часов). Плата за паузу составляет один раз 20 €. Необязательные опции исключаются из перерыва и продолжают рассчитываться. В перерыве Ну так что ты делаешь?
Ну так что ты делаешь? Почему логотип важен для вашего бренда Логотипы действуют как лицо вашего бизнеса , Они представляют собой наглядное представление о том, что означает ваша компания, и могут быть использованы для продвижения вашего бренда как в Интернете, так и в автономном режиме. Хотя Shopify автоматически генерирует для вас текстовые логотипы, все равно важно иметь собственный логотип, Ну а потому, что какой игрок ПК отказывается покупать улучшенную версию производства, которая выиграла звание игры года?
Ну а потому, что какой игрок ПК отказывается покупать улучшенную версию производства, которая выиграла звание игры года? Конечно, будет кто-то такой, но я точно не буду собой.
Как мы используем системные шрифты пользовательского интерфейса на веб-сайте, и каковы предостережения?
Как мы используем системные шрифты пользовательского интерфейса на веб-сайте, и каковы предостережения?
Категории - чаевые Удастся ли тебе насладиться необычным подарком?
Категории - чаевые Удастся ли тебе насладиться необычным подарком?
8. Содержание: Что такое утилита управления компьютером Windows 8?
64. Тем не менее, я внимательно отношусь к потребностям моих читателей, и один или несколько криков: как, черт возьми, я получаю мне эмулированные игры PSP2 на ПК?
Итак, как создать собственный дистрибутив с кросс-скомпилированными приложениями, предназначенными для конкретной цели?
Зачем идти на заказ?
Какую сделку для iPad выбрать?
